
ハドルスポーツコード テクニック Vol.3~ボタンと枠線の色の設定について~
このテクニックは、全てのハドルスポーツコードのグレードでご利用いただけます。
コードウィンドウで作成したボタンの色をお好みの色にして、おしゃれに作りたい際には必須の機能です。
【ボタンの色を変更】
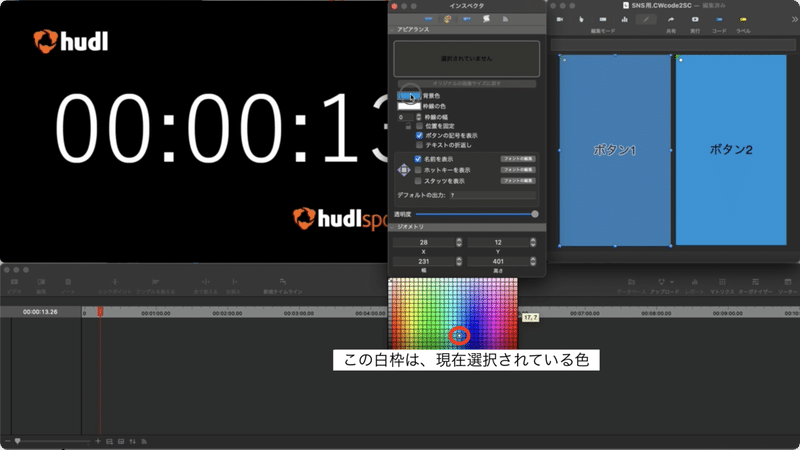
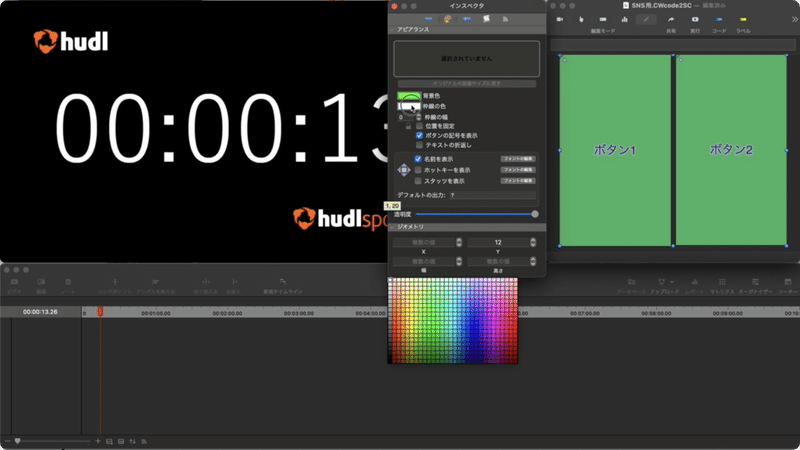
1.ボタンを選択
2.インスペクター画面の「アピアランス」ページ(🎨のマーク)を開く
3.「背景色」の左側の色部分をクリックしながら、下の色選択パレットにポイントを移動し、お好みの色の上で離す

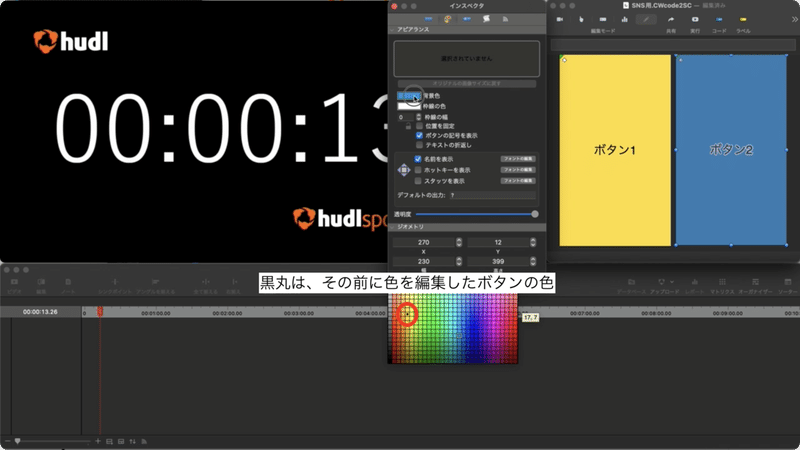
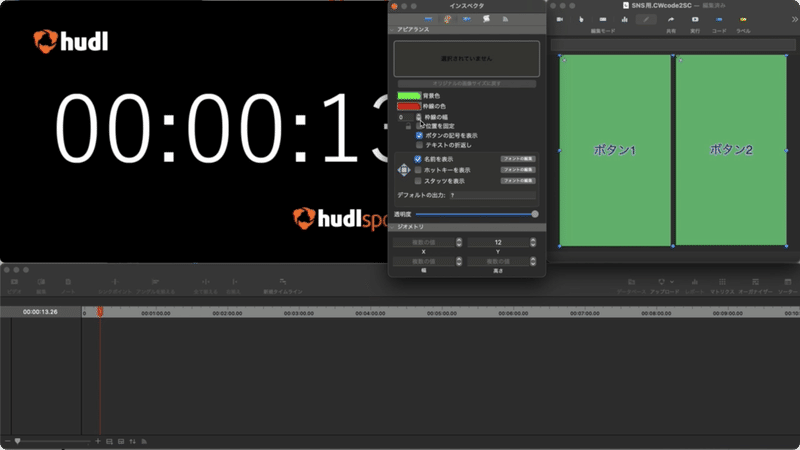
1つボタンを編集しその次のボタンを編集する際、現在編集する前に選択した色が黒丸で表示している↓

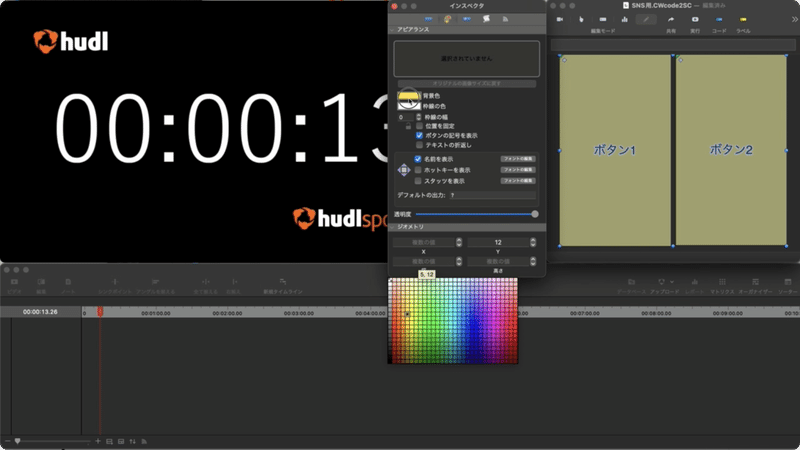
複数のボタンを一括で色を変更したい場合は、全てならコマンドキー+Aで全選択、特定の複数のボタンなら範囲指定して選択↓

【枠線の色、太さを変更】
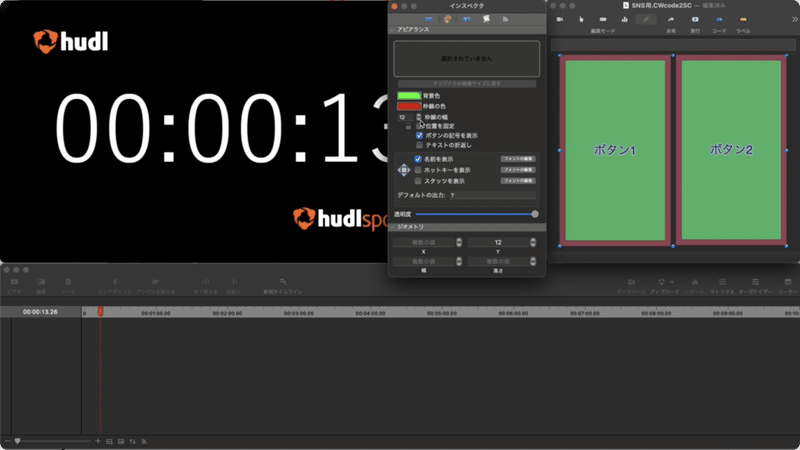
1.ボタンを選択
2.インスペクター画面の「アピアランス」ページ(🎨のマーク)を開く
3.「枠線の色」の左側の色部分をクリックしながら、下の色選択パレットにポイントを移動し、お好みの色の上で離す
※色の選択方法に関しては背景色と同様

4.太さの変更は、「枠線の幅」の左側にある合接(∧)と隣接(∨)で数字を変更


枠線を強調、または無くしオリジナルのボタン作成には便利な機能です。

